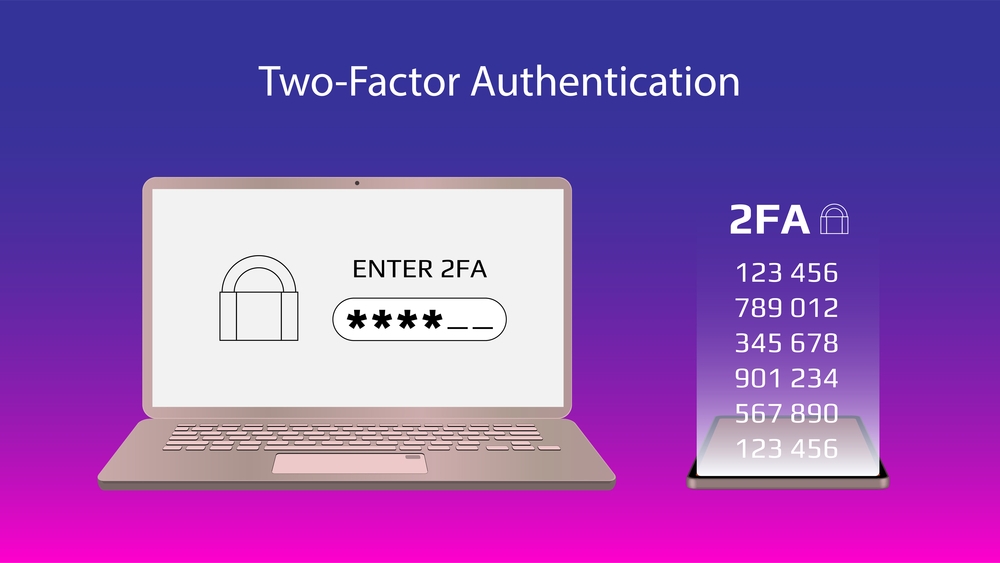
Γνωρίζετε σίγουρα τα 2FA που πρέπει να εισάγετε γρήγορα τον κωδικό εξουσιοδότησης από το τηλέφωνό σας πριν λήξει. Αυτό θα προσπαθήσουμε να κάνουμε παρακάτω με HTML, JS και CSS.

Μπορείτε να παίξετε για να δείτε πως λειτουργεί
2FA
Αγγίξτε το μαύρο πλαίσιο να δείτε τον κωδικό: 641081
Δείτε τον κώδικα (μπορείτε να τον κατεβάσετε σαν txt αρχείο από το τέλος της δημοσίευσης)
<input type="range" min="100" max="2000" value="1000" id="t9_timeout" style="margin-bottom: 20px;"><span>Difficulty hard | easy </span>
<div class="t9_auth_app">
<h3>2FA</h3>
<p>Αγγίξττε το μαύρο πλαίσιο να δείτε τον κωδικό: <span class="t9_hidden" id="t9_code">641081</span></p>
<progress id="t9_progress" value="24.8" max="100"></progress>
</div>
<input id="t9_input" type="text" placeholder="Enter 2FA Code">
<style>
.t9_auth_app {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
border: 5px ridge tomato;
width: fit-content;
padding: 1rem;
align-items: center;
/* justify-content: center; */
/* width: 100%; */
/* height: 100%; */
/* font-family: monospace; */
/* font-size: 10pt; */
}
.t9_auth_app>h6 {
margin-bottom: 10px;
}
.t9_auth_app>* {
margin: 2px;
}
.t9_auth_app>progress {
/* align-self: center; */
/* margin-top: 10px; */
width: 50%;
}
.t9_hidden {
background-color: black;
}
.t9_hidden:hover {
background-color: transparent;
}
</style>
<script>
// get refs
const t9_code = document.querySelector("#t9_code");
const t9_input = document.querySelector("#t9_input");
const t9_progress = document.querySelector("#t9_progress");
const t9_timeout_slider = document.querySelector("#t9_timeout");
let t9_timeout = t9_timeout_slider.value;
t9_timeout_slider.addEventListener("input", () => {
t9_timeout = t9_timeout_slider.value;
// document.querySelector("#t9_timeout_span").innerText = t9_timeout;
});
function t9_updateCode() {
t9_code.innerText = Math.floor(Math.random() * 1000000).toString().padStart(6, "0");
t9_progress.value = 0;
}
// update progress bar, and make the code update when the progress bar is full
let t9_interval;
t9_interval = setInterval(() => {
t9_progress.value += 100 / t9_timeout;
if (t9_progress.value >= 100) {
t9_updateCode();
}
}, 1);
t9_updateCode();
// if input is correct alert
t9_input.addEventListener("keydown", (e) => {
if (e.key == "Enter") {
if (t9_input.value == t9_code.innerText) {
alert("Logged in!");
t9_updateCode();
} else {
alert("Incorrect code");
}
t9_input.value = "";
}
});
// remove focus from input when hovering over code
t9_code.addEventListener("mouseover", () => {
t9_input.blur();
});
</script>Μπορείτε να κατεβάσετε τον κώδικα και σε αρχείο txt