Θυμάμαι όταν ξεκίνησα με το WordPress, το Jetpack ήταν ένα από τα πρώτα plugins που χρησιμοποίησα. Το πρόσθετο διαθέτει πάρα πολλές λειτουργίες σε ένα μόνο πακέτο, κάτι που ήταν πολύ ελκυστικό για ένα n00b όπως εμένα. Αργότερα άρχισα να απενεργοποιώ λειτουργίες, και στο τέλος είχα αφήσει μόνο το Site Stats και το Protect.
Τέλος απενεργοποίησα εντελώς το Jetpack λόγω του ότι το πρόσθετο ανέκαθεν επιφορτίζει το WordPress με πάρα πολλά αιτήματα σε servers της Automattic, κάτι που έχει άμεση επίδραση στην ταχύτητα του site που χρησιμοποιεί το πρόσθετο.
Το τελευταίο διάστημα όμως και μετά την απενεργοποίηση του Disqus, σκέφτηκα να ξανά-χρησιμοποιήσω το plugin της Automattic, καθώς διαθέτει ένα πολύ καλό σύστημα σύνδεσης για τα σχόλια του WordPress.
Όμως αυτό που δεν ήθελα σίγουρα, ήταν να κάνω εκπτώσεις στις επιδόσεις του iGuRu.gr. Παρακάτω θα δούμε πως μπορείτε να απενεργοποιήσετε όλα τα εξωτερικά αιτήματα που αποστέλλει το Jetpack στην WordPress.
Όταν εγκαθιστάτε το Jetpack, θα παρατηρήσετε πολλά HTTP αιτήματα, που απευθύνονται ή καλύτερα, καλούν εξωτερικά domains
Δείτε παρακάτω:
https://s0.wp.com/wp-content/js/devicepx-jetpack.js https://secure.gravatar.com/js/gprofiles.js https://wp-content/plugins/jetpack/modules/wpgroho.js (φορτώνεται τοπικά) https://stats.wp.com/e-201500.js https://wp-content/plugins/jetpack/modules/likes/queuehandler.js (φορτώνεται τοπικά) https://secure.gravatar.com/css/hovercard.css?ver=201500 https://secure.gravatar.com/css/services.css?ver=201500 https://pixel.wp.com/g.gif
Όλες αυτές οι λειτουργίες, δημιουργούν περισσότερα αιτήματα (calls), πρόσθετες αναζητήσεις DNS, πρόσθετες καθυστερήσεις για TLS handshake κ.λπ. Έτσι αν δεν χρησιμοποιείτε τις λειτουργίες, το μόνο που προκαλούν είναι προβλήματα, που επιφέρουν πάρα πολύ κακές επιδόσεις στην ταχύτητα του site.
Ας δούμε πως μπορείτε να απενεργοποιήσετε όλα τα αιτήματα στο πρόσθετο Jetpack, και στη συνέχεια πως μπορείτε να ενεργοποιήσετε τη λειτουργία που χρειάζεστε.
Κάντε κλικ στο “Ρυθμίσεις” του Jetpack.
Κάντε κύλιση μέχρι το τέλος και κλικ στο “Debug”.
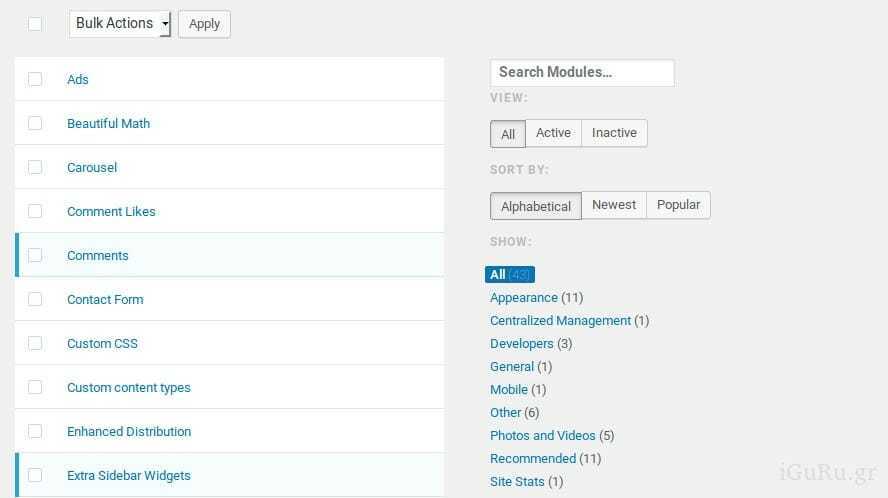
Κάντε κλικ στο “Πρόσβαση στην πλήρη λίστα των μονάδων του Jetpack που είναι διαθέσιμες στον ιστότοπό σας”.

Κάντε κλικ στο πλαίσιο επιλογής των modules που δεν χρειάζεστε και από το αναπτυσσόμενο μενού επιλέξτε “Απενεργοποίηση”. Φυσικά μπορείτε να τα επιλέξετε όλα και μετά να ενεργοποιήσετε αυτά που θέλετε.
Ορισμένες από τις λειτουργίες του Jetpack δεν δημιουργούν εξωτερικά αιτήματα, για παράδειγμα, έχω απενεργοποιήσει τα πάντα εκτός των: Comments, Notifications, και Protect.
Τα παραπάνω βήματα θα απαλάξουν την σελίδα σας από πάρα πολλά αιτήματα. Όχι όμως και από το JavaScript αρχείο, devicepx-jetpack.js, το οποίο χρησιμοποιείται για να διαχειρίζεται αντικαταστάσεις εικόνων σε συσκευές που διαθέτουν HiDPI (High DPI) και οθόνες Retina.
Για να απαλλαγείτε από αυτό, θα πρέπει να πειράξετε το αρχείο functions.php του θέματός σας. Ο παρακάτω κώδικας θα απενεργοποιήσει το JavaScript από το front αλλά και από το back end του site σας, δηλαδή θα το εξαφανίσει.
Ανοίξτε το functions.php με τον αγαπημένο σας editor (δοκιμάστε το Notepad++ για τα Windows ή το Geany για Linux) και στο τέλος του αρχείου προσθέστε:
function remove_devicepx() {
wp_dequeue_script( 'devicepx' );
}
add_action( 'wp_enqueue_scripts', 'remove_devicepx');
add_action( 'admin_enqueue_scripts', 'remove_devicepx' );
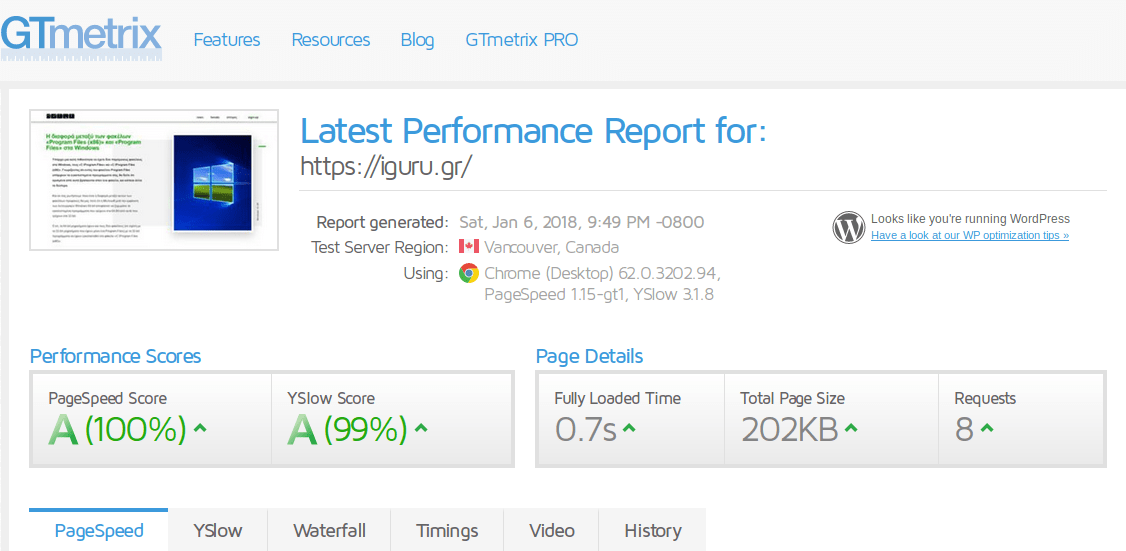
Αυτό ήταν. Κάντε ένα drop στα cached files της σελίδας σας και δοκιμάστε στο GTMetrix να δείτε το site σας. Η υπηρεσία μετά την δοκιμή της σελίδας σας, θα σας εμφανίσει (στο Waterfall) όλα τα HTTP αιτήματα.
Η μόνη αλλαγή από προηγούμενες δοκιμές στο GTMetrix, στην σελίδα του iGuRu.gr, είναι ότι το Total Page Size ανέβηκε στα 202KB από τα 180 που ήταν πριν (χωρίς αλλαγές στην εικόνα).
Όμως το devicepx εξαφανίστηκε εντελώς.
Δεν είμαι φίλος του Jetpack γιατί θεωρώ σημαντικότερη την απόδοση. Για άλλους όμως το συγκεκριμένο πρόσθετο θεωρείται κορυφαίο, ειδικά αν δεν τους ενδιαφέρουν τα αιτήματα που αποστέλλει.