Οι άνθρωποι που χρησιμοποιούν το Διαδίκτυο δεν είναι μια ομοιογενής μάζα. Μάλλον χαρακτηρίζονται σαν μια τεράστια ομάδα με απίστευτα μεγάλη ποικιλομορφία. Πολλοί από αυτούς δεν γνωρίζουν Αγγλικά, ή Ελληνικά, ή δεν έχουν υψηλό μορφωτικό επίπεδο ή δεν έχουν άριστες συνθήκες υγιεινής ή ακόμα είναι άτομα με Accessibility Needs (Α.Μ.Ε.Α.) . Όταν σχεδιάζετε για το ευρύ κοινό θα πρέπει να δώσετε προσοχή και σε αυτό το γεγονός.
Διαφορετικά, θα χάσετε πολλούς δυνητικούς χρήστες και την δυνατότητα να αυξήσετε στο έπακρο την επισκεψιμότητα της σελίδα σας.
Η παγκοσμιότητα και η συμμετοχικότητα βρίσκονται στο επίκεντρο των προτύπων προσβασιμότητας στον παγκόσμιο ιστό, που είναι ένα από τα πρότυπα του W3C σχεδιασμού ιστοσελίδων.
Ο τελικός στόχος της Web Accessibility Initiative (WAI) [Πρωτοβουλία για την προσβασιμότητα στο Web] είναι να σχεδιάζονται ιστοσελίδες που να λειτουργούν “για όλους τους ανθρώπους, ανεξάρτητα από το υλικό, το λογισμικό, τη γλώσσα, τον πολιτισμό, την τοποθεσία, ή σωματική ή διανοητική ικανότητα”.
Όταν σκεφτόμαστε σχετικά με την προσβασιμότητα το πιο σημαντικό πράγμα που πρέπει να κατανοήσουμε είναι ότι ο χρήστης δεν χρειάζεται να έχει πλήρη απώλεια της αίσθησης ή της ικανότητας για να απαιτείται η ανάγκη υποστήριξης της προσβασιμότητας. Οι άνθρωποι που έχουν προβλήματα, όπως η μερική απώλεια όρασης, ή ήπια ακοή έχουν επίσης ανάγκες accessibility.
Τώρα, ας δούμε ποιοι είναι οι κύριες ομάδες, πώς χρησιμοποιούν το διαδίκτυο και πώς ο προσεκτικός σχεδιαστής μπορεί να βελτιώσει την πρόσβασή τους στις πληροφορίες του.
Table of Contents
Προβλήματα Όρασης
Οι άνθρωποι σε αυτή την ομάδα μπορεί να έχουν ήπια ή μέτρια προβλήματα όρασης στο ένα ή και τα δύο μάτια, απώλεια όρασης στο χρώμα, χαμηλή όραση, τύφλωση ή κώφωση-τύφλωση
Σε πολλές περιπτώσεις υπάρχει ανάγκη να αλλάξει η παρουσίαση του περιεχομένου στο διαδίκτυο για να το προσαρμόσουν στις ανάγκες τους. Απαιτείται η δυνατότητα οι χρήστες αυτοί να μπορούν να αλλάζουν το μέγεθος του κειμένου και των εικόνων, και να προσαρμόζουν τις γραμματοσειρές, τα χρώματα, και η απόσταση για την αύξηση της αναγνωσιμότητας. Μία καλή ιδέα για να διασφαλιστούν και οι άνθρωποι που δεν μπορούν να δουν το ποντίκι, είναι να πλοηγηθούν στο περιεχόμενο χρησιμοποιώντας μόνο το πληκτρολόγιο τους.
Πολλοί άνθρωποι με προβλήματα όρασης χρησιμοποιούν προγράμματα ανάγνωσης οθόνης (screen readers) που λειτουργούν σωστά μόνο εάν το frontend είναι σημασιολογικά κωδικοποιημένο, αλλιώς τα ειδικά βοηθητικά λογισμικά τους δεν μπορούν να προσδιορίσει τη δομή της ιστοσελίδας και οι χρήστες δύσκολα θα είναι σε θέση να κατανοήσουν το περιεχόμενο.
Θα πρέπει να παρέχουν στις σελίδες τους τις κατάλληλες περιγραφές για τους υπερσυνδέσμους, τα εικονίδια, τις εικόνες, και άλλα είδη μέσων με την βοήθεια των επεξηγηματικών εντολών της HTML alt και title. Ο κανόνας εδώ είναι να φτιάχνουν μία ισοδύναμη εναλλακτική επεξήγηση που θα διατίθεται σε κάθε στοιχείο που δεν είναι κείμενο.

Τηλέφωνο για άτομα με accessibility needs
Είναι επίσης σημαντικό ο προγραμματιστής να μην εμποδίζει τους χρήστες να μπορούν να διαμορφώνουν τις δικές τους ρυθμίσεις στο πρόγραμμα περιήγησης τους, έτσι ώστε αν είναι δυνατόν, να προσδιορίζουν τα πάντα σε σχετικές μονάδες (ems, rems, ή ποσοστά επί τοις εκατό) αντί για ακριβή μεγέθη.
Στην πραγματικότητα, τα bots της Google και άλλες μηχανές αναζήτησης μπορούν να θεωρηθούν ως ικανοί βοηθοί για χρήστες με προβλήματα όρασης, αν ο προγραμματιστής φροντίσει να κατευθύνει σωστά τα Bots βελτιώνοντας την κατάταξη SEO μιας ιστοσελίδας.
Ακουστικές Αναπηρίες
Οι χρήστες του διαδικτύου οι οποίοι υποφέρουν από προβλήματα ακοής διαφόρων βαθμών δεν μπορούν πάντα να καταλάβουν την ομιλία, ειδικά όταν υπάρχει θόρυβος υποβάθρου. Η πιο συχνή περίπτωση χρήσης εδώ είναι το περιεχόμενο βίντεο, που πρέπει να γίνει προσιτό με την προσθήκη οπτικής βοήθειας για το τμήμα του ήχου.
Σύμφωνα με το Media Access Group του WGBH Radio “κατ ‘εκτίμηση 24 εκατομμύρια Αμερικανοί πολίτες έχουν αυξημένη την απώλεια ακοής που δεν μπορούν να κατανοήσουν πλήρως την έννοια της τηλεοπτικής εκπομπής”.
Χρησιμοποιώντας κλειστές λεζάντες στις σκηνές με θορύβους του περιβάλλοντος, όπως αν στην μουσική ή στις εκρήξεις έχουν και υπότιτλους, αυτό μπορεί να τους βοηθήσει πολύ. Η παροχή επιλογής για εμφάνιση υποτίτλων και μεταφράσεων μπορεί επίσης να βελτιώσει σημαντικά την δυνατότητα παρακολούθησης των ανθρώπων που δεν είναι φυσικοί ομιλητές της γλώσσας της εκάστοτε ταινίας.
Πρέπει επίσης να είσαστε προσεκτικοί κατά το σχεδιασμό ιστοσελίδων και εφαρμογών για κινητά. Εάν οι χρήστες πρέπει να βασίζονται αποκλειστικά σε αλληλεπιδράσεις χρησιμοποιώντας τη φωνή, τα άτομα με ακουστική αναπηρία ή εκείνοι χωρίς το κατάλληλο υλικό ή λογισμικό ήχου θα αποκλειστούν από τη χρήση.
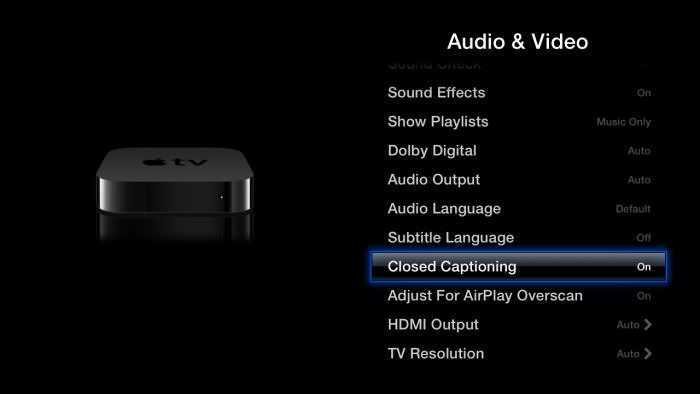
Οι σχεδιαστές εφαρμογών πρέπει επίσης να δώσουν προσοχή και να προσθέτουν πάντα επιλογές για το σταμάτημα, την παύση, ή την ρύθμιση της έντασης. Η Apple TV είναι ένα εξαιρετικό παράδειγμα μιας συσκευής που έχει σχεδιαστεί για κωφούς και για βαρήκοους, καθώς τους προσφέρει μια ωραία διεπαφή χρήστη για να προσαρμόσουν τους υπότιτλους και λεζάντες στις ατομικές τους ανάγκες.

Γνωσιακές και νευρολογικές αναπηρίες
Διαταραχές που σχετίζονται με τον εγκέφαλο ή το περιφερικό νευρικού σύστημα έχουν σαν επίπτωση το πώς οι άνθρωποι μετακινούνται, βλέπουν, ακούν και καταλαβαίνουν τα πράγματα. Υπάρχουν πολλοί άνθρωποι που χρειάζονται να επεξεργαστούν τις πληροφορίες πιο αργά από τους άλλους, γι ‘αυτό πρέπει να τους παρέχετε ένα σαφώς δομημένο περιεχόμενο που να διευκολύνει τον προσανατολισμό.
Μπορεί επίσης να βοηθήσει αν προσφέρετε διαφορετικούς τρόπους πλοήγησης: όχι μόνο ένα τεράστιο αναπτυσσόμενο μενού, αλλά και tag σύννεφα, επιλογή αναζήτησης, επεξηγητικά popups, και άλλες έξυπνες και εύκολες στην κατανόηση λύσεις.
Η ενίσχυση του περιεχομένου με οπτικές ενδείξεις είναι ζωτικής σημασίας όταν θέλετε να επιτρέψετε στα άτομα με νοητικές και νευρολογικές αναπηρίες να κατανοήσουν τις πληροφορίες που επιθυμείτε να μεταδώσετε σ ‘αυτούς. Εικόνες, γραφήματα, σκίτσα, και η έξυπνη τυπογραφία, όπως η αποφυγή των υπερβολικά μεγάλων παράγραφων μπορεί να κάνει πολλά για αυτούς .
Η μείωση του αριθμού των περισπασμών, όπως κάτι που αναβοσβήνει ή οι ενοχλητικές διαφημίσεις και τα ενοχλητικά αναδυόμενα παράθυρα μπορεί να κρατήσει πολλούς από αυτούς τους χρήστες στον ιστότοπό σας, απλά σκεφτείτε όταν σχεδιάζετε σελίδες και ότι τα άτομα με διαταραχή ελλειμματικής προσοχής και υπερκινητικότητας ή αυτισμό.
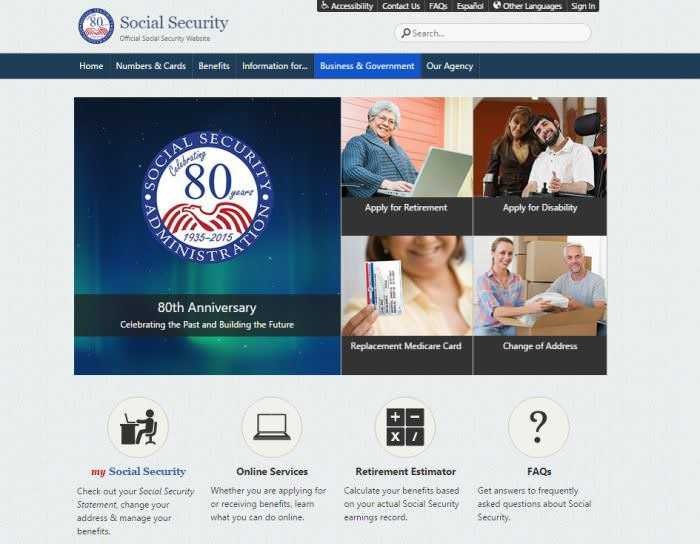
Αν θέλετε να δείτε ένα παράδειγμα προσεκτικά σχεδιασμένο, με λογικά δομημένο περιεχόμενο, με προσιτό τρόπο πλοήγησης και περιγραφικά οπτικά ερεθίσματα, ρίξτε μια ματιά στην ιστοσελίδα της Διοίκηση Κοινωνικής Ασφάλισης της κυβέρνησης των ΗΠΑ και μετά στην αντίστοιχη δική μας του ΙΚΑ για να δείτε πόσο “μπροστά είμαστε στα θέματα αυτά” (ειρωνικό σχόλιο) .

Σωματικές Αναπηρίες
Τα άτομα με ειδικές σωματικές ανάγκες μπορούν να έχουν κινητικές διαταραχές, περιορισμούς στις αισθήσεις ή στον μυϊκό ελέγχο, ή τα κοινά γνωστά προβλήματα, όπως να λείπουν τα άκρα κλπ.
Πιθανώς το πιο σημαντικό πράγμα για αυτούς είναι να τους παρέχετε πάντα πλήρη υποστήριξη πληκτρολογίου, και να τους δίνετε αρκετό χρόνο για να ολοκληρώσουν εργασίες όπως η συμπλήρωση ηλεκτρονικών εντύπων, η απάντηση σε ερωτήσεις ή να επεξεργαστούν το προηγούμενο σχόλιο τους.
Προσφέροντας τις συντομεύσεις πληκτρολογίου, ειδικά για συσκευές με δυνατότητα αφής μπορεί να είναι απροσδόκητα καλό για αυτή την ομάδα.
Τα άτομα με ειδικές σωματικές ανάγκες μπορούν να αντιμετωπίζουν δυσκολίες όταν χρειάζεται να κάνουν κάνετε κλικ σε μικρές περιοχές, γι ‘αυτό πρέπει πάντα να βεβαιωθείτε ότι τις έχετε σχεδιάσει αρκετά μεγάλες, σαν να ήταν κουμπιά.
Είναι επίσης σημαντικό να έχετε κατά νου ότι πολλοί από αυτούς τους χρήστες χρησιμοποιούν βοηθητικό υλικό ή λογισμικό. Μπορεί να έχουν πρόσβαση στο περιεχόμενο με τη βοήθεια ενός πληκτρολογίου οθόνης που ο χειρισμός του να γίνεται μέσω ενός trackball, ή μπορεί να χρησιμοποιήσουν την αναγνώριση φωνής ή λογισμικό παρακολούθησης του οφθαλμού.
Εξαιτίας αυτού, όπως και στις προηγούμενες περιπτώσεις, είναι ζωτικής σημασίας να οικοδομείται ένα λογικό, συνεκτικό σύστημα πλοήγησης και ένα καλά δομημένο χώρο, χωρίς πάρα πολλούς περισπασμούς.
 Trackball για άτομα με accessibility needs
Trackball για άτομα με accessibility needs
Συμπέρασμα
Η δημιουργία ιστοσελίδων για άτομα με αναπηρία είναι μια εξαιρετική πρακτική σχεδιασμού. Αν οικοδομήσουμε μια ιστοσελίδα που παίρνει υπόψη της τις ανάγκες του χρήστη με αισθητηριακή διαταραχή, τότε σίγουρα σχεδιάζουμε ένα προϊόν που είναι λογικό, καλά δομημένο και εύκολο στη χρήση. Αυτό είναι καλό όχι μόνο για τα άτομα με αναπηρία, αλλά και για κάθε μεμονωμένο χρήστη, καθώς έχει την ίδια ανάγκη για μια διαισθητική και προσαρμόσιμη ιστοσελίδα που είναι εύκολο να καταλάβει.
Αν δώσετε στους χρήστες μια επιλογή για το πώς θέλουν να βλέπουν το περιεχόμενο, και προσεκτικά σκεφτείτε όλες τις δυνατότητες που θα μπορούσαν να αλληλεπιδράσουν με την ιστοσελίδα σας, τότε θα έχετε αυξήσει σε σημαντικό βαθμό τη συνολική εμπειρία του χρήστη για τον σχεδιασμό της ιστοσελίδα σας.