Αν ασχολείστε με το WordPress και επιθυμείτε να διορθώσετε την ταχύτητα στο site σας, η ρύθμιση του Above The Fold είναι απαραίτητη.
Τι σημαίνει Above The Fold και γιατί η Google το θεωρεί σημαντικό;
Τα PageSpeed Tools της Google, αναφέρουν επανειλημμένως το Above The Fold σαν ένα πολύ σημαντικό παράγοντα που μπορεί να δώσει περισσότερη ταχύτητα ή να επιβραδύνει την ιστοσελίδα σας.
Above The Fold ή πάνω από την πτυχή ονομάζεται το μισό της πρώτης σελίδας μιας εφημερίδας ή μιας ιστοσελίδας που συχνά εμπεριέχει κάποια σημαντική ιστορία ή μια φωτογραφία. Οι ιστοσελίδες δεν εμφανίζονται ολόκληρες στους επισκέπτες ενός site και συνήθως είναι ορατό μόνο το πάνω μισό.
Αυτό λοιπόν που ζητάει η Google από τις ιστοσελίδες, είναι να δίνουν προτεραιότητα στο CSS που βρίσκεται στο πάνω μισό του site, ούτως ώστε να φορτώνει γρηγορότερα.
Μαζί με το συγκεκριμένο CSS καλό θα ήταν να μην υπάρχει κάποιο javascript στην αρχή της σελίδας, αλλά να φροντίσετε να φορτώνονται στο τέλος, κοντά στο footer.
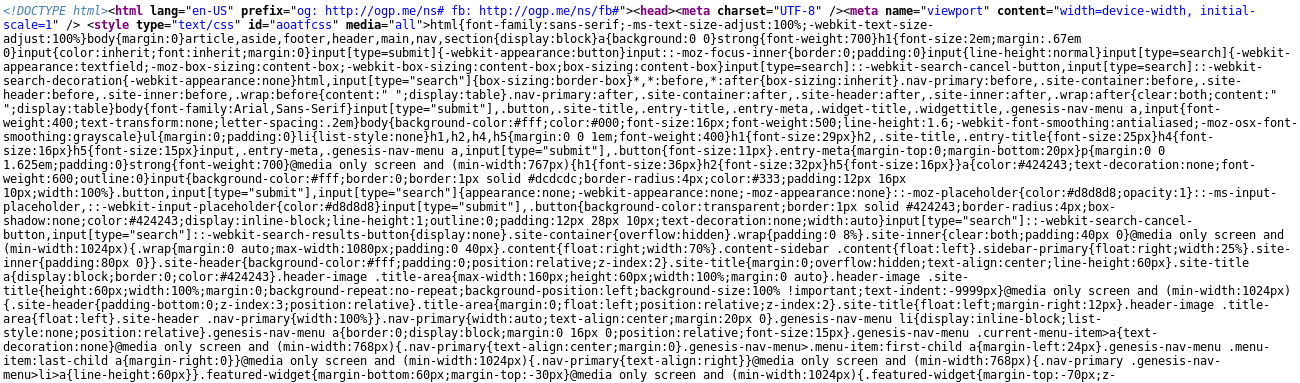
Οι παρακάτω εικόνες εμφανίζουν τον πηγαίο κώδικα στο header και στο footer του iGuru.gr. Θα προσέξετε ότι δεν υπάρχει javascript στο header, όπως δεν υπάρχει και CSS στο footer.
Header

Footer Κάπου εδώ θα μιλήσουμε για το πρόσθετο Autoptimize.
Κάπου εδώ θα μιλήσουμε για το πρόσθετο Autoptimize.
Με το Autoptimize θα μαζέψουμε το CSS της σελίδας σας, και θα φτιάξουμε το Above The Fold.
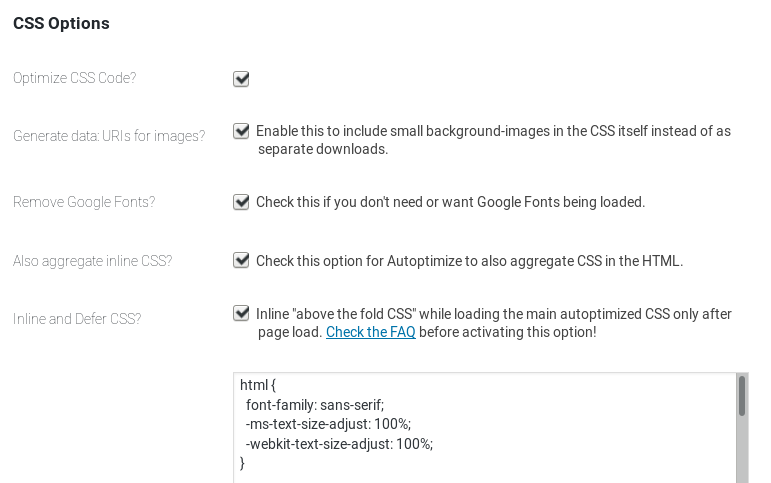
H παρακάτω εικόνα σας εμφανίζει τις ρυθμίσεις για το CSS
 Τι κώδικα χρησιμοποιείτε όμως στο τελευταίο κουτάκι Inline “abobe the fold CSS”;
Τι κώδικα χρησιμοποιείτε όμως στο τελευταίο κουτάκι Inline “abobe the fold CSS”;
Βρείτε το αρχείο style.css που χρησιμοποιεί το theme που έχετε επιλέξει. Βρίσκεται στο wp-content/themes/iguru όπου iguru είναι το όνομα του δικού σας theme.
Προσοχή, η δημοσίευση αφορά self hosted εγκαταστάσεις του WordPress, και όχι sites που φιλοξενούνται από το WordPress.com.
Ανοίξτε το αρχείο με τον αγαπημένο σας editor (notepad++ ή geany στο Linux) και αντιγράψτε όλο τον κώδικα που περιέχει.
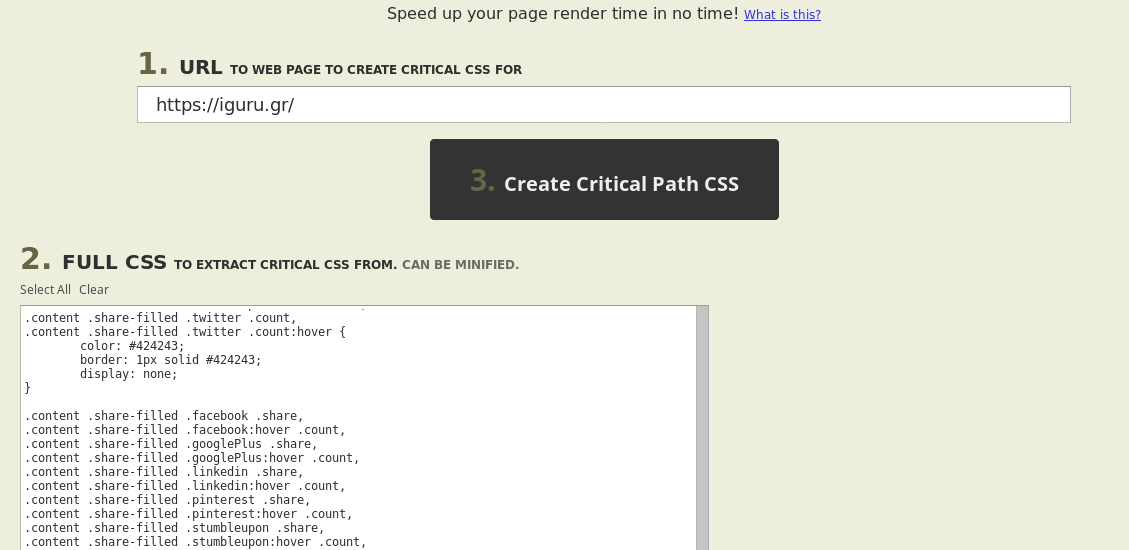
Αμέσως μετά ανοίξτε την παρακάτω σελίδα (περιέχει ένα αυτοματοποιημένο εργαλείο που θα εντοπίσει για εσάς τον κώδικα του Above the fold).
https://jonassebastianohlsson.com/criticalpathcssgenerator/
Γράψτε το url της ιστοσελίδας σας, και από κάτω στο μεγάλο πλαίσιο επικολλήστε τον κώδικα που αντιγράψατε από το style.css.
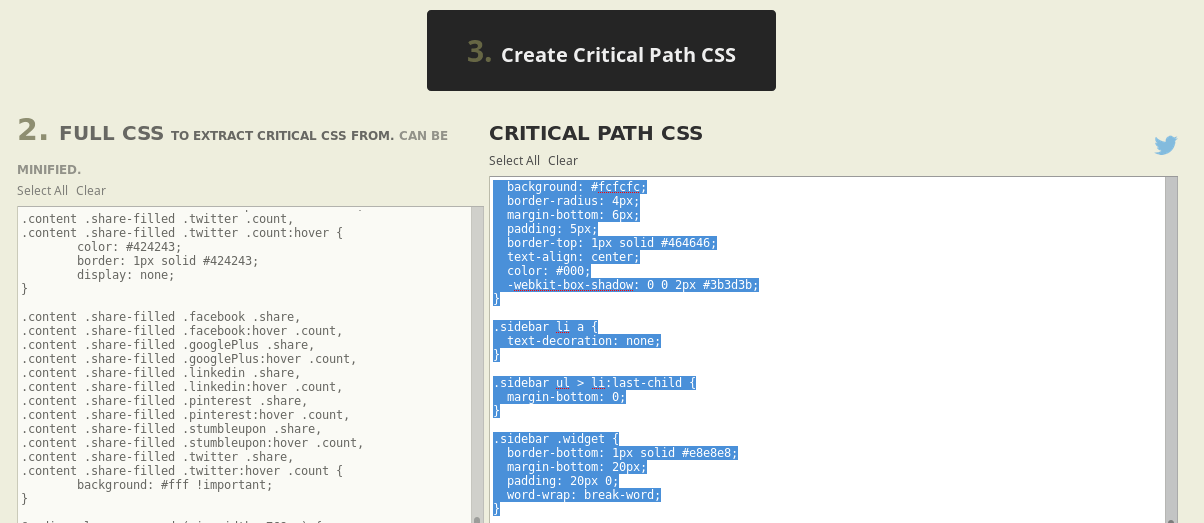
 Με ένα click στο 3. Create Critical Path CSS, θα σας εμφανιστεί ο κώδικας που θα αντιγράψετε και θα επικολλήσετε στο κουτάκι Inline “abobe the fold CSS” του Autoptimize.
Με ένα click στο 3. Create Critical Path CSS, θα σας εμφανιστεί ο κώδικας που θα αντιγράψετε και θα επικολλήσετε στο κουτάκι Inline “abobe the fold CSS” του Autoptimize.
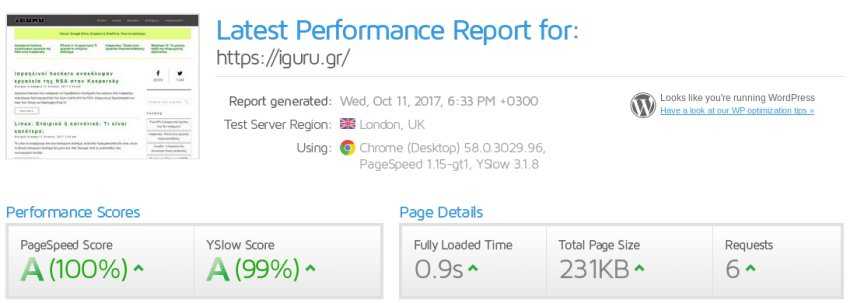
 Αποθηκεύστε τις ρυθμίσεις σας στο Autoptimize και είστε έτοιμοι. Αμέσως μετά μπορείτε να δοκιμάσετε το αποτέλεσμα στο GTMetrix. Θα πρέπει να διαγράψετε πρώτα όλα τα cached files.
Αποθηκεύστε τις ρυθμίσεις σας στο Autoptimize και είστε έτοιμοι. Αμέσως μετά μπορείτε να δοκιμάσετε το αποτέλεσμα στο GTMetrix. Θα πρέπει να διαγράψετε πρώτα όλα τα cached files.
Μείνετε συντονισμένοι για μεγαλύτερες ταχύτητες!